Ég hef reglulega sett smá púður í að finna verkfæri sem gæti gert gagnvirk tól og hreyfimyndir á vefsíðum. Hér er stutt yfirferð yfir nokkur tól sem ég hef prufað og svo það sem ég er að skoða núna.
SVG
Upphaflega skoðaði ég að nota SVG. Vigurmyndir eru frábærar fyrir að vera skalanlegar og auðkóðanlegar. SVG var á þeim tíma í nokkurri þróun og verið að bæta hreyfimyndaeiginleikum við staðalinn. Þá var hann þó nokkuð vanþróaður enn. Seinlegt að setja upp öll SVG merkin, fátt sem hægt var að hreyfa til, og engin gagnvirkni. Það fikt fór aldrei lengra en þetta gauf hér. Þetta var hins vegar fyrir réttum tíu árum svo það kann eitthvað að hafa breyst síðan.
Canvas
Síðar kynntist ég canvas-einingunni sem hægt er að teikna inn á með hreinu Javascript-i. Það notaði ég t.a.m. til að gera tölvugerða Róló Pendúlu-mynd á upplýsingasíðu um róluna á vef Vísindasmiðjunnar. Javascript-ið leyfði mun fágaðir hreyfimyndir, en það voru nokkrir ókostir.
Fyrir það fyrsta var ekki hægt að hreyfa suma hluti til en láta aðra sitja kyrra. T.a.m. vildi ég láta „róluna“ skilja eftir sig feril, en færast sjálf, og eins vildi ég teikna lárétta og lóðrétta línu sem sýndu hvernig ferillinn tengdist tveimur einföldum sveiflum. Þetta var hins vegar ekki hægt nema mögulega með mjög miklum krókaleiðum.
p5.js
Fyrir nokkru kynntist ég Processing forritunarmálinu. Það er útgáfa af Java, og upphaflega hannað fyrir listafólk. Ég verð að viðurkenna að ég áttaði mig ekki strax á möguleikunum, en þegar ég loks áttaði mig á þeim fór ég að leita leiða til að gera hreyfimyndirnar aðgengilegar á netinu.
Það tók ekki langan tíma að ég datt niður á P5.js, sem er JavaScript útgáfa af Processing, sérstaklega gert fyrir vefinn. Svo skemmir ekki fyrir að stuttu eftir að ég uppgötvaði P5.js var sett upp vefviðmót sem heldur utan um kóða þeirra sem stofna notanda í kerfinu þeirra. Ég hef aðeins skoðað að nota þetta í kennslu, en ekki fundið nitsuna í það. Væri skemmtilegt að skoða að nota það mögulega í listkennslu.
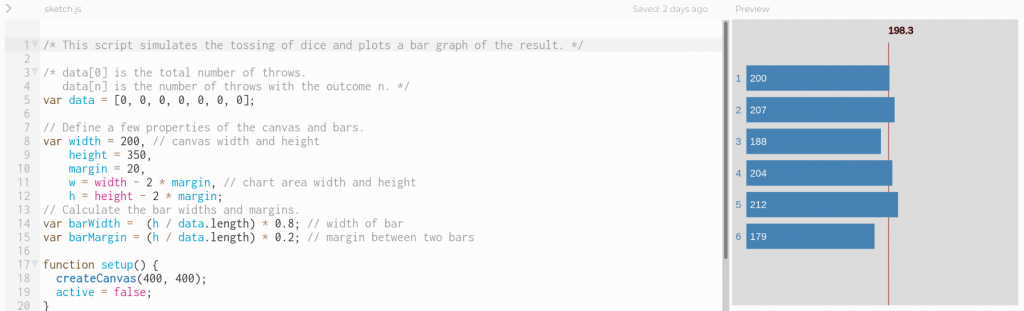
Fyrsta verkefnið sem ég vann í P5.js var fyrir smiðju sem ég var að þróa í Vísindasmiðjunni. Hún fjallaði um teningakast og mig langaði til að geta líkt ítrekað eftir miklum fjölda kasta og sýna hvernig hlutfall kastanna getur verið lengi nokkuð ójafnt, en nálgast á endanum jafnvægi. P5.js leyfir að embed-a verkefnin sem unnin eru í vefviðmótinu sem auðveldar mjög að deila þeim:
... nema hér á þessu bloggi þar sem ég má hvorki nota canvas né iframe ...
Allavega, forritið má sjá með því að smella á myndina hér að neðan. Smellið svo á dökkgráa flötinn þegar þið eruð komin inn í viðmótið.
Næsta verkefni var nokkuð flóknara en góð æfing í að gera flóknari hlutbundna forritun (að því marki sem P5.js/JavaScript leyfir). Það gekk út á að líkja eftir umferð bíla yfir gatnamót. Þetta var skemmtilegt verkefni, en síðast þegar ég skildi við það náði ég ekki að klára umbæturnar sem ég var að reyna að gera, svo það virkar ekki sem stendur. Þetta er ágætis lexía: Það þarf að gæta þess að halda aðskildum verkefnum sem enn eru í þróun, og þeim sem eru komin í notkun.
Þriðja verkefnið var líka umferðartengt. Ég rakst á umræður um ályktanir út frá rannsókn á lífsgæðum fólk sem tók almenningssamgöngur eða ók í einkabíl til og frá vinnu. Mér þóttu ályktanirnar hæpnar og setti upp þetta forrit til að sýna að það væri hægt að fá sömu niðurstöður og í rannsókninni með öðrum forsendum en þeim sem viðkomandi höfðu ályktað að gögnin sýndu fram á. Þetta er ágætt dæmi um gagnsemi forritunar til líkangerðar til að skoða fleiri valkosti en gerleg (eða siðferðilega réttlætt) er að gera.
Paper.js
Nýlega var ég að setja inn efni á síðu fyrir skynvillusmiðjuna í Vísindasmiðjuna. Þar eru nokkur vefforrit sem mig langaði til að embed-a á síðunum. Þá datt mér jafnvel í hug að það væri nú bara kannski ekkert út í hött að endurskrifa þau bara sjálfur. Þá væri hægt að vera með þau eins aðgengileg og við viljum, og það er auðvelt að deila þeim og íslenska.
Vandamálið sem ég þó sá, var að á nokkrum stöðum þar sem ég mundi vilja útfæra skynvillurnar öðruvísi mundi ég lenda í miklum bobba með P5.js því hlutirnir í því geta ekki tekið við músarsmellum!
Aðeins canvas-inn greinir músarsmelli, og það er forritarans að greina hvort músarsmellurinn hafi verið yfir hlutnum. Sem er ekkert stórmál ef hluturinn er hringlaga með þekkta miðju og geisla. Þegar hluturinn er óreglulegri verður þetta leiðindahöfuðverkur.
Svo, ég fór á stúfana og leitaði að öðrum valkostum til að gera hreyfimyndir með JavaScript sem gætu leyft aðeins fágaðri viðmót við músarsmelli.
Eftir mikla leit rakst ég á paper.js.
Það er örlítill þröskuldur að þurfa að læra á nýja JavaScript útgáfu, en fyrstu tilraunir lofa góðu.
Stærsti ókosturinn sem ég hef rekist á er hvað það er lítið af skjölun í kringum paper.js, sérstaklega miðað við p5.js. Það síðarnefnda var enda hannað til að kenna og vera notað af fólki sem hefur ekki sterkan bakgrunni í forritun, en með smá herkjum gengur þetta.